Curso de GIMP
miércoles, 1 de mayo de 2013
lunes, 5 de marzo de 2012
Agregar una sombra a una imagen
 |
|
Aquí vemos la imagen a la que le vamos
aplicar una sombra.
|
 |
Una vez hechos todos los
pasos anteriores saldra esta , hay podemos poner
la sombre a nuestro gusto
Por ultimo aquí vemos la
imagen con su sombra.
Efecto lomo
 |
|
Aquí vemos la imagena la
que le vamos aplicar el efecto lomo.
|
 |
 |
|
En el menú Colores ->
Brillo/Contraste abrimos la ventana de ajuste. Vamos a subir el
contraste bastante, un 50%. despues quedara la imagen de la derecha.
|
 |

 |
|
he utilizado la herramienta de degradado, he puesto
el modo de fusión en Multiplicar, he seleccionado el modo de
degradado radial, de tipo color negro a transparente y asi queda la
imagen.
|
 |
 |
|
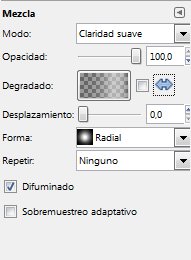
A continuación, de nuevo
con la herramienta de degradado. Para ello he cambiado a modo
"Claridad suave", eligiendo un degradado de blanco a
transparente, y lo he aplicado sobre el centro de la foto.
|
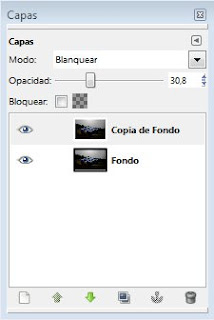
Por último, he duplicado
y poner la nueva capa en modo de fusión Pantalla o Blanquear,
bajando la opacidad. Yo he utilizado el modo Blanquear a un 30% de
opacidad. Y asi queda el fecto lomo.
Andy warhol
 |
|
Con esta imagen de Shakira
haremos el efecto Andi Warhol.
|
 |
|
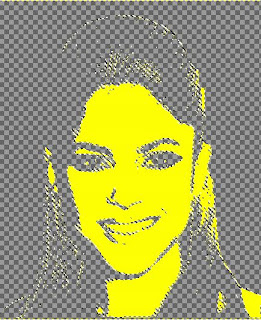
Desaturaremos la foto para
conseguir los tonos grisaceos y de modo claridad.
|
 |
 |
 |
 |
 |
|
Como vemos en la imagen
supeior el trabajo lo tenemos en distintas capas. Seleccionaremos
cada capa y la iremos pintando del color que queramos y asi la
terminariamos.
|
Asi quedaria la imagen con
el efecto andy warhol.
Efecto obama
Esta foto de Will Smith es
con la que vamos a trabajar.
 |
 |
| Añadir leyenda |
 |
|
A continuación
posterizaremos la imagen de manera que quede como la imagen superior
derecha . Dependiendo de la imagen se vera mejor con mayor o menor
nivel de posterización.
|
 |
 |
|
Utilizaremos el pincel
para limpiar la foto y asi conseguir que los colores esten uniformes
y asi proseguir con los colores.
|
 |
|
Despues de utilizar el
pincel y tenerlo de manera uniforme, utilizaremos el cubo de color
para pintar las zonas de diferentes colores y ir consiguiendo el
efecto.
|
 |
 |
 |
|
Aquí se ve los pasos que
vamos siguiendo al pintarlos.
|
 |
| Añadir leyenda |
 |
|
Creamos una capa nueva y
la pintamos la mitad de rojo y la otra mitad de azul claro. Despues
anclaremos las capas para que quede de la siguiente forma y asi
finalizaremos el trabajo.
|

Escalar una imagen
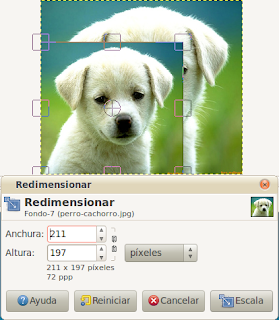
Seleccionamos la
herramienta de escalado.
 |
|
Escogemos la imágen que
queremos escalar a mayor o menor tamaño.
|

El comando Escalar la
imagen agranda o reduce el tamaño físico de la imagen cambiando el
número de píxeles que contiene. Cambia el tamaño del contenido de
la imagen y redimensiona el lienzo en consonancia.
Suscribirse a:
Comentarios (Atom)