 |
|
Aquí vemos la imagena la
que le vamos aplicar el efecto lomo.
|
 |
|
En el menú Colores ->
Brillo/Contraste abrimos la ventana de ajuste. Vamos a subir el
contraste bastante, un 50%. despues quedara la imagen de la derecha.
|
 |
|
A continuación vamos a
subir la saturación de la imagen. Al igual que lo he hecho para
Brillo/Contraste, he utilizado el menú Color -> Tono/Saturación
y he subido la saturación también un 50%, entonces que la imagen de
la derecha.
|

 |
|
he utilizado la herramienta de degradado, he puesto
el modo de fusión en Multiplicar, he seleccionado el modo de
degradado radial, de tipo color negro a transparente y asi queda la
imagen.
|
 |
|
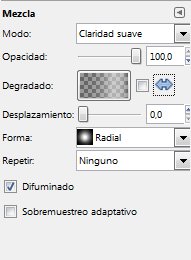
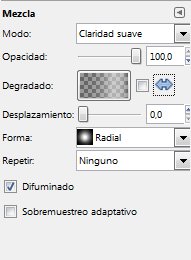
A continuación, de nuevo
con la herramienta de degradado. Para ello he cambiado a modo
"Claridad suave", eligiendo un degradado de blanco a
transparente, y lo he aplicado sobre el centro de la foto.
|
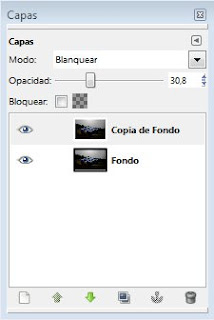
Por último, he duplicado
y poner la nueva capa en modo de fusión Pantalla o Blanquear,
bajando la opacidad. Yo he utilizado el modo Blanquear a un 30% de
opacidad. Y asi queda el fecto lomo.











No hay comentarios:
Publicar un comentario